What is Webflow?
Webflow is the “no code” website builder that is unlike anything else. It helps you design and build responsive websites from scratch like any pro web designer would but without writing any code. Webflow writes it for you. Your design everything visually while webflow writes clean semantic code for you. You can export or keep this code and host the website in webflow. In addition to the web designer, it’s a CMS platform, sort of like WordPress. which means you can build full-blown dynamic sites like blogs and e-commerce websites, and here’s a massive one with webflow. You can build rich animations and interactions, something that no other platform has, and if coding, it’s something that requires advanced knowledge of javascript.
Why is Webflow good?
One single Webflow feature is enough to convince them to go for it. you
see, clients or yourself need to keep their/your website updated. They need to create content and update the text on the pages. They need to create new blog posts, and so on. In WordPress, they have to update that content in a complicated clunky, not very user-friendly admin panel that looks something like this for clients/yours. This is not an exciting thing to use. It’s scary and they will break something. In webflow, clients edit content directly on the live site with no admin panels and weird text editors. You or your clients can edit exactly what they see. They can change photos and update tags, and no way for them to break the site.
Why is Webflow better than WordPress?
No Setup – With Webflow, you don’t have setup, so there are entirely no setup users to jump into it, create a new website and start designing with Webflow.
You know, if you are working with WordPress, you always have to set up a
new WordPress account and need setup hosting.
Clean Code & Faster site – WordPress generates because, with WordPress, you usually use a builder or many plugins to achieve the functionality you need. It generates a bloated code, which is generally slower when working.
Great Hosting: Superfast(CDN), Secure, SSL, Scalable – it’s hosted on scalable Amazon fastest servers with CDN. Content delivery network AKA CDN means that your images for the website are hosted on servers all around the world, and based on where you’re loading the website, they’re going to pull in from the closest server so that the website runs the fastest.
Now all these features you can’t get on with WordPress. if you’re
using an external hosting, you need to add another service on top of WordPress.
You will think it’s expensive, but There is no need to pay extra for security and SSL because Webflow comes with all these features. You need to pay the best hosting provider to launch a WordPress website if you know how much it costs.
WordPress Website Security where they’re pretty easily hackable. Because they are standard, many people use them and know how to get into the admin and crack. So many plugins (nulled themes and plugins) that people are using and downloading. They’re not sure.
Native SEO Tools – you can add the meta tags, alt tags, and everything necessary to create. And you can define the link structure to build a great efficient SEO website that Google loves that will rank higher out of the box without using a third-party tool or a plugin. You already know how much the cost need to premium Yoast SEO plugin for WordPress.
Top 5 Webflow website example
- https://www.halomedia.com/
- https://check-dc.com/work/
- https://check-dc.com/work/
- https://www.philosophicalfoxes.com/
- https://nature-morte.webflow.io/
Top 5 Webflow blog examples
- https://www.flowrite.com/blog
- https://primer.com/blog
- https://www.the-practise.com/learn
- https://contentfly.com/blog
- https://unheard-voices.webflow.io/
- https://www.chefhdelgado.com/post
See more examples here. One click you can clone these templates – https://webflow.grsm.io/Blog-templates
You can also see these comparisons –
1. Webflow vs Shopify
2. Webflow vs Squarespace
Webflow Plans & Prices
Site plans
Webflow offers a free starter pack for everyone to learn about Webflow. You can learn how to use Webflow and follow their tutorials to learn as a beginner.
They offer four plans, including a free plan. We recommend going through yearly plans so that you can save money.
|
Starter |
Basic |
CMS |
Business |
|
Free |
$14 /mo billed yearly |
$23 /mo billed yearly |
$39 /mo billed yearly |
|
Free |
$18 /mo billed monthly |
$29 /mo billed monthly |
$49 /mo billed monthly |
|
webflow.io domain |
Custom domain |
Custom domain |
Custom domain |
|
50 CMS items |
0 CMS items |
2,000 CMS items |
10,000 CMS items |
|
50 form submissions (lifetime) |
500 monthly form submissions |
1,000 monthly form submissions |
2,500 monthly form submissions |
|
1 GB bandwidth |
50 GB bandwidth |
200 GB bandwidth |
400 GB bandwidth |
|
3 Guest editors |
10 Guest editors |
[epcl_button label=”START WEBFLOW FREE” url=”https://webflow.grsm.io/pricing3087″ type=”glow” color=”blue” size=”regular” icon=”” target=”_self”]
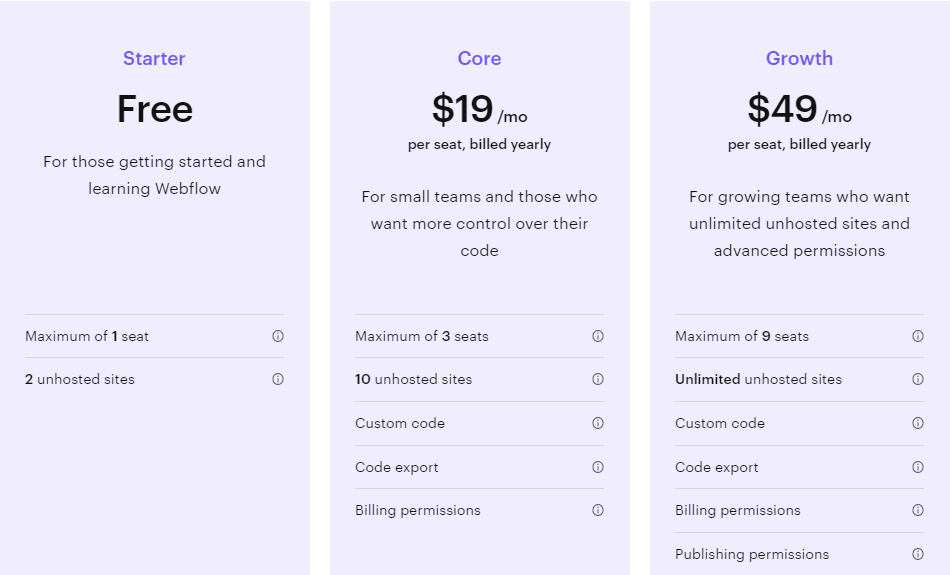
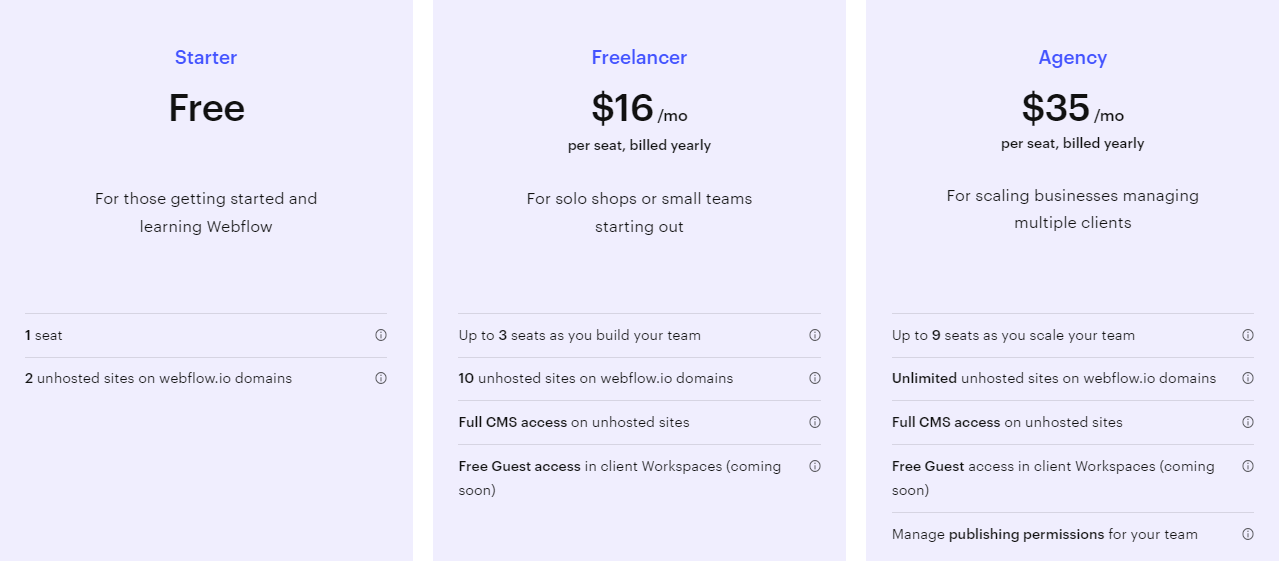
Workspaces
Simply Webflow Workspaces are shared spaces where you can invite teammates or clients to work on site together.
Workspaces
They have two Workspace plans –
– For in-house teams

– For freelancers & agencies

[epcl_button label=”START WEBFLOW FREE” url=”https://webflow.grsm.io/pricing3087″ type=”glow” color=”blue” size=”regular” icon=”” target=”_self”]
Ok, You have a question about how to learn Webflow
Webflow already has an online learning platform. Visit “Webflow University” and see how their learning pattern and style. We can learn with Webflow courses and lessons, and they provide tutorials and project files to learn Webflow. It’s free.

Additional things you may help with when working with Webflow
Webflow blog templates
Webflow blog templates free – See free Webflow templates you can use free of charge for your blog. Here
Best Webflow blog templates
You can easily customize and fully responsive premium Webflow blog templates to build your professional blog. See Here.
Can you make money with Webflow ?
Yes, you can make money with Webflow, but how?
- First, learning Webflow and designing Webflow websites for clients on freelancer sites like Fiverr or Leggit.
- Design Webflow templates and sell on a digital marketplace like Envato market. Here are some examples.
[epcl_button label=”START WEBFLOW FREE” url=”https://webflow.grsm.io/pricing3087″ type=”glow” color=”blue” size=”regular” icon=”” target=”_self”]